


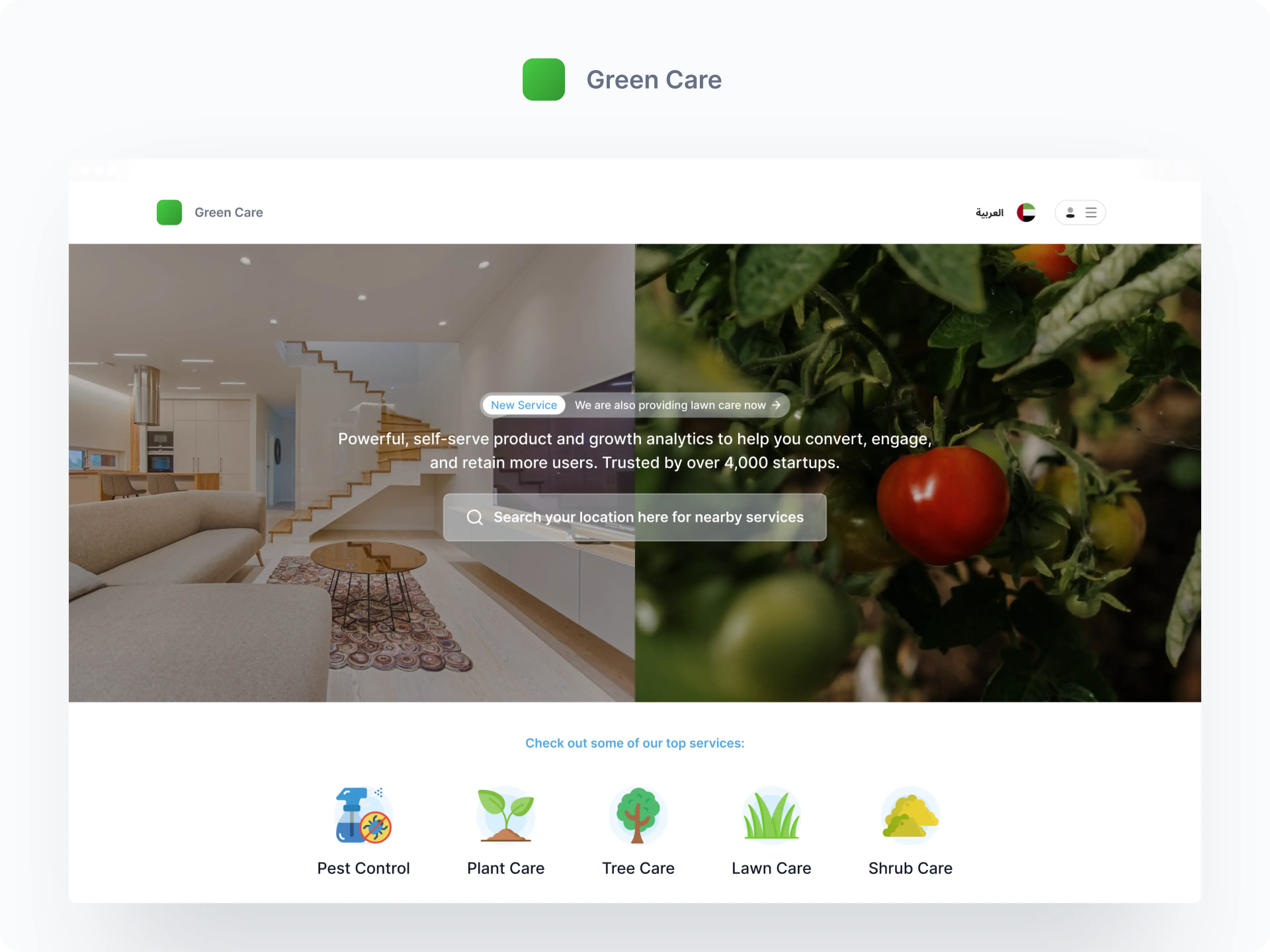
Join us on a transformative journey with Green Care, where we merge the tranquility of nature with the conveniences of modern living. This case study explores our process in creating a digital platform that integrates elements of green living into everyday home care, cultivating spaces that not only function efficiently but also promote well-being.
Green Care's color scheme features a harmonious blend of blue and light blue themes, embodying the brand's dedication to natural well-being and safety. The strategic use of white space enhances the sense of cleanliness and openness, providing a user-friendly environment that encourages exploration without clutter.

For typography, we chose a crisp, sans-serif font that embodies comfort and reliability. This font choice complements the clean and streamlined website design, facilitating easy navigation and readability, and reflects Green Care’s commitment to service excellence.

The website is built on a robust framework of HTML5, CSS3, and JavaScript, which ensures compatibility across various platforms and responsiveness to different device screens. We employed React.js for its dynamic interface capabilities, while Figma supported a collaborative and iterative design process.

- User-friendly service categories.
- Transparent pricing modules.
- Engaging visual elements that draw the user’s eye.
- Streamlined booking and checkout processes.
- An informative and easily accessible 'Contact Us' page.

Green Care’s website serves as more than just a service portal; it is a testament to our expertise in marrying functional design with environmental aesthetics. It stands as a pillar of our design philosophy, where each element is meticulously crafted to enhance user experience while fostering a greener, more sustainable future.